Vous souhaitez rester en contact avec vos utilisateurs et leur envoyer des nouvelles de votre activité, de vos nouveaux produits ou de vos événements ? Une bonne stratégie marketing commence par donner à vos utilisateurs WordPress la possibilité de s’abonner à vos newsletters.
Il existe plusieurs façons de permettre à vos utilisateurs de s’abonner, comme l’utilisation du widget d’abonnement AcyMailing et d’autres formulaires disponibles. Vous pouvez également utiliser des plugins de formulaire pour obtenir des abonnements, comme Contact Form 7 ou Gravity Forms. Nous allons nous concentrer ici sur la façon de créer un formulaire avec Contact Form 7 qui affiche vos listes AcyMailing.
QU’EST-CE QUE : CONTACT FORM 7?
Contact Form 7 est un plugin WordPress vous permettant de créer et de gérer des formulaires sur votre site web.
Vous pouvez non seulement gérer plusieurs formulaires de contact et les personnaliser, mais aussi configurer le contenu du courrier qui sera envoyé lors de la validation du formulaire de manière flexible avec une simple balise.
Le formulaire prend en charge la soumission par Ajax, CAPTCHA, le filtrage anti-spam Akismet, etc.
Vous pouvez trouver plus d’informations sur la façon de démarrer avec Contact Form 7 grâce à leur documentation.
AJOUTEZ VOS LISTES DE NEWSLETTER À VOTRE FORMULAIRE CONTACT FORM 7
Nous partirons du principe que vous avez déjà installé le plugin Contact Form 7 sur votre site.
Etape 1 : Installer un plugin de newsletter pour Contact Form 7
Si vous voulez que les utilisateurs qui remplissent votre formulaire de contact soient inscrits à un système de newsletter, alors AcyMailing est le plugin dont vous avez besoin !
Vous aurez besoin d’installer un plugin supplémentaire vous permettant de définir des listes AcyMailing dans vos formulaires.
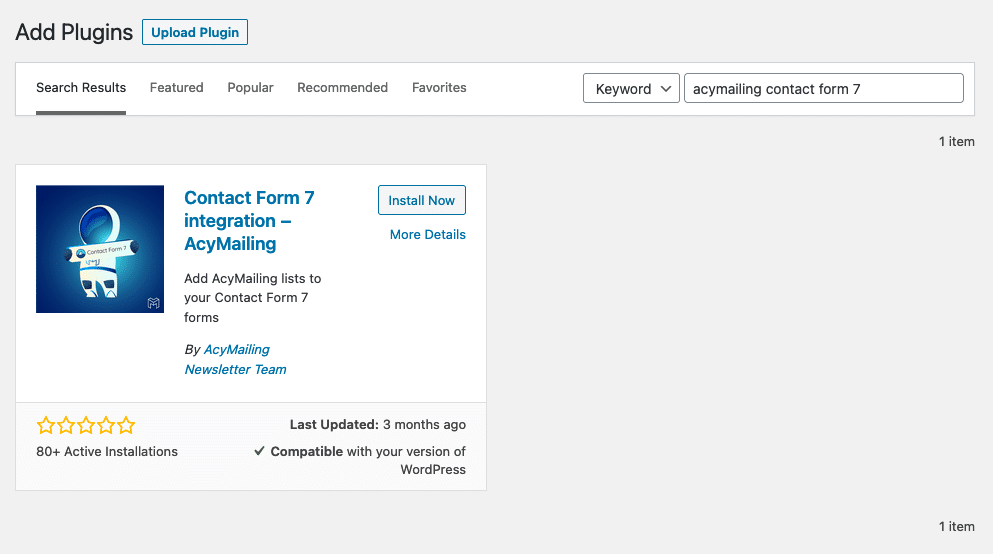
Vous pouvez aller dans la section plugin de votre site pour en ajouter un nouveau et chercher nos plugins d’intégration avec les mots “AcyMailing Contact Form 7”.
Ensuite, installez et activez le plugin.
Étape 2 : Créez les listes de bulletins d’information que vous souhaitez afficher sur votre formulaire.
Si vous souhaitez que vos utilisateurs puissent s’abonner à AcyMailing, vous devrez leur présenter une ou plusieurs listes. De cette manière, ils pourront sélectionner le type de communication qu’ils souhaitent recevoir de votre part.
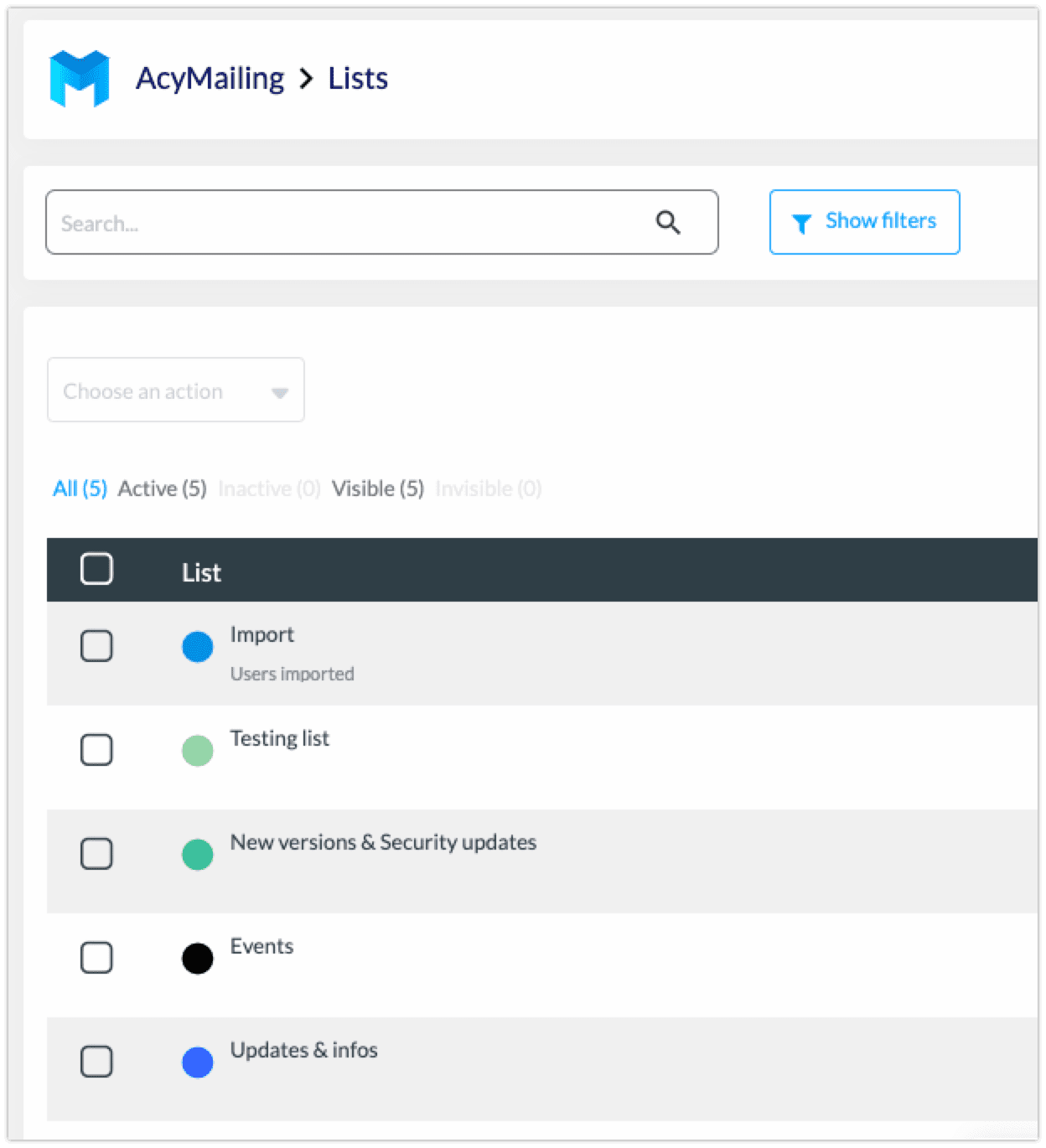
Allez dans AcyMailing, et assurez-vous que vous avez des listes disponibles. Si nécessaire, vous pouvez en créer de nouvelles spécifiques pour les utilisateurs qui s’abonneront via Contact Form 7.
Étape 3 : Configurer votre formulaire de contact
Maintenant que tout a été configuré, vous pouvez enfin éditer votre formulaire. Dans Contact Form 7, créez ou modifiez un formulaire pour ajouter vos informations d’AcyMailing.
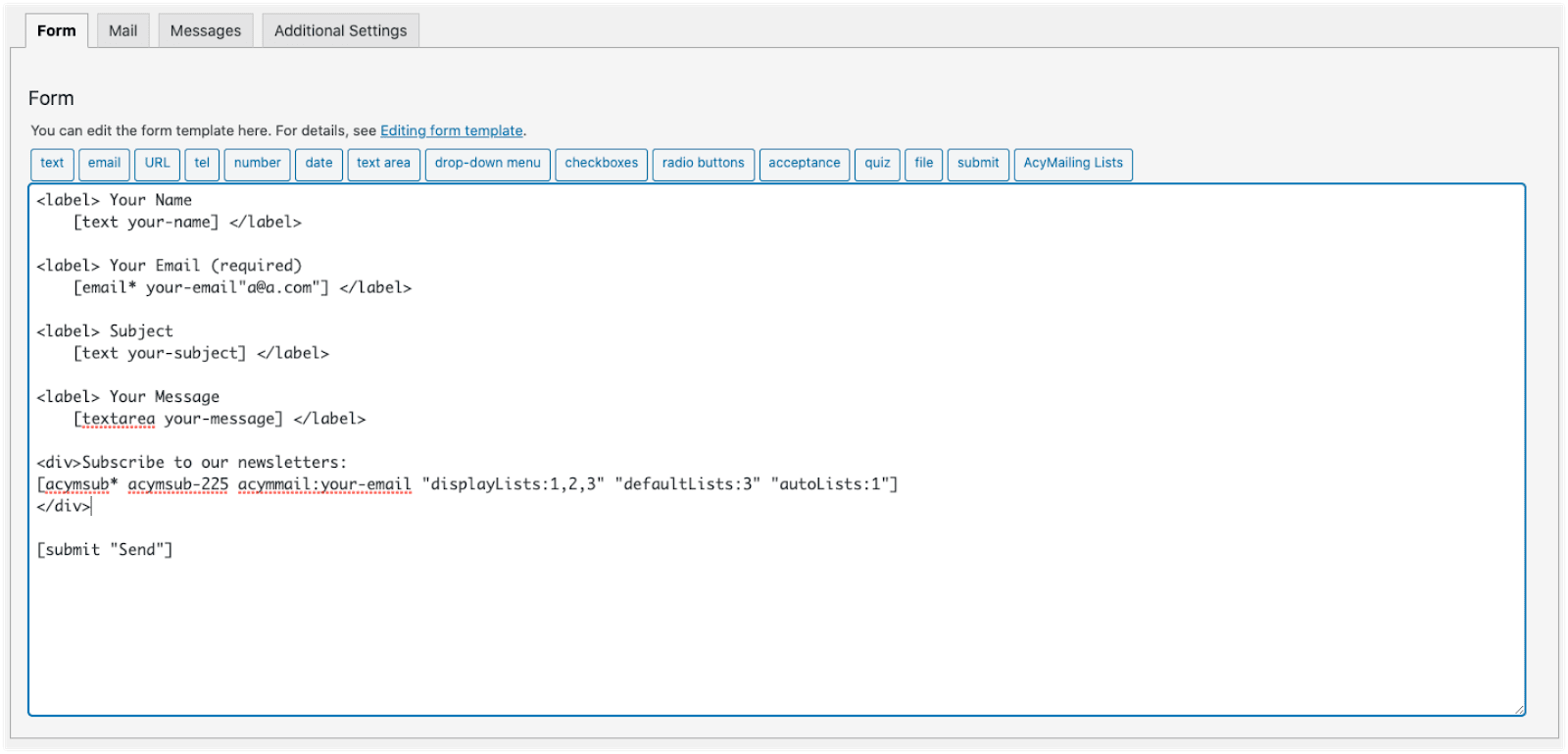
Contact Form 7 vous permet d’ajouter facilement des éléments à votre formulaire en cliquant sur des boutons et en définissant les paramètres que vous souhaitez.
Grâce au plugin d’intégration que vous avez précédemment installé, une nouvelle option est disponible pour ajouter des listes AcyMailing à votre formulaire.
Cliquez dans l’éditeur, où vous voulez ajouter les listes AcyMailing et ajoutez la structure HTML si certaines balises sont nécessaires pour que vous puissiez personnaliser le style. Vous pouvez écrire un texte qui sera affiché avec le choix des listes. Vous pouvez définir par exemple : “Subscribe to our newsletters”.
Cliquez ensuite sur le bouton “AcyMailing lists” pour pouvoir ajouter les listes.
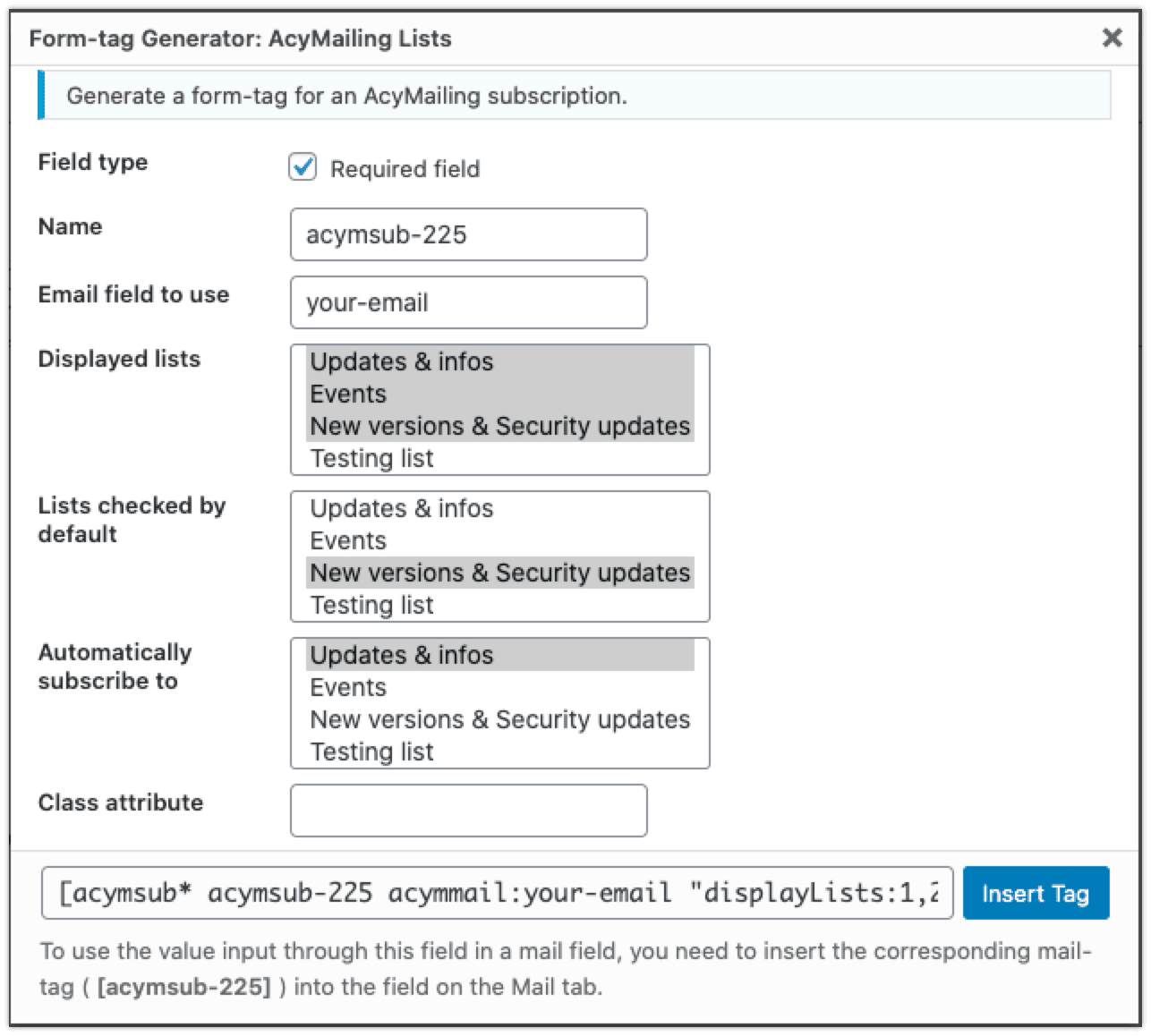
Une petite fenêtre s’ouvrira où vous trouverez les champs de configuration par défaut lors de l’ajout de contenu dans Contact Form 7 et certains spécifiques à AcyMailing.
- Type de champ : choisissez si l’utilisateur doit choisir au moins une liste pour pouvoir soumettre le formulaire.
- Nom : nom de votre champ pour pouvoir le sélectionner plus tard dans le mail envoyé lorsque le formulaire est soumis.
- Champ email à utiliser : vous devez avoir un champ email dans votre formulaire et mettre ici son nom pour que Acymailing puisse inscrire l’utilisateur.
- Listes affichées : sélectionnez les listes que l’utilisateur peut voir sur le formulaire.
- Listes cochées par défaut : sélectionnez les listes qui sont sélectionnées par défaut lorsque le formulaire est affiché.
- S’abonner automatiquement à : sélectionnez les listes auxquelles l’utilisateur sera automatiquement abonné lorsqu’il soumettra le formulaire. Ces listes ne seront pas affichées dans le formulaire.
- Attribut Class : vous pouvez définir une classe CSS qui sera ajoutée au formulaire si vous souhaitez définir un style spécifique pour les listes AcyMailing affichées.
Une fois configuré, vous pouvez insérer la balise créée.
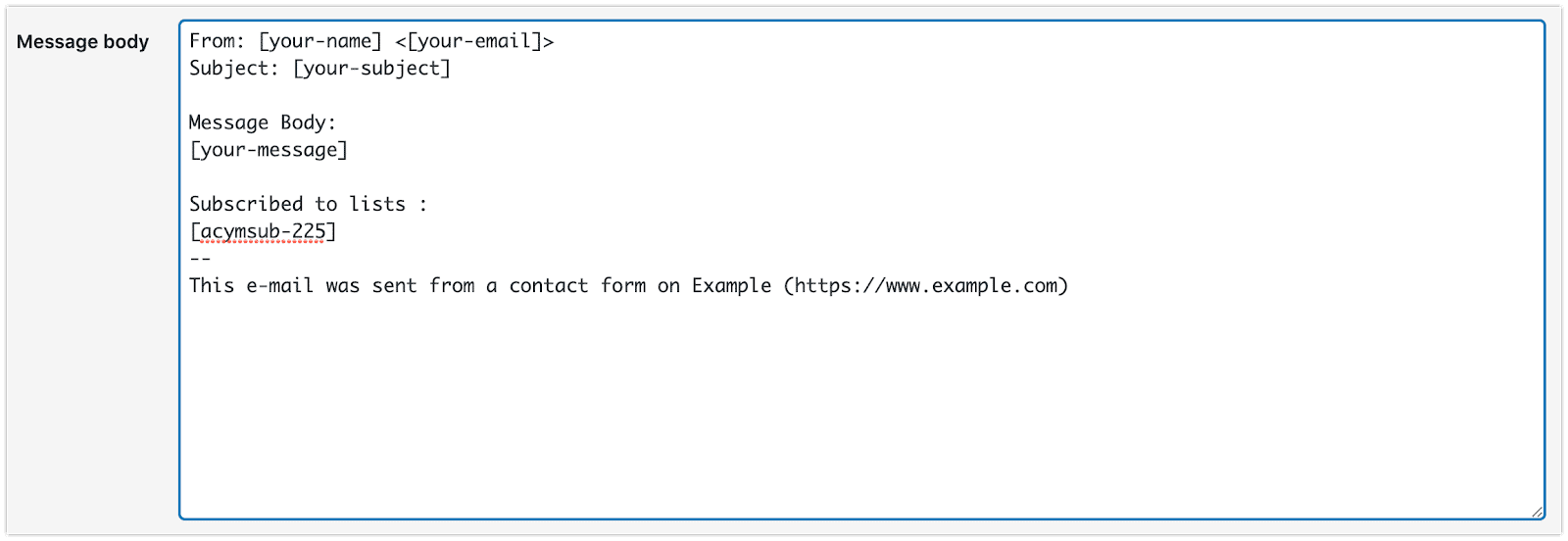
Une fois que le formulaire est prêt, vous pouvez également ajouter les listes que l’utilisateur a sélectionnées dans l’email envoyé à la validation du formulaire en ajoutant le nom du champ des listes.
Etape 4 : Tester l’inscription
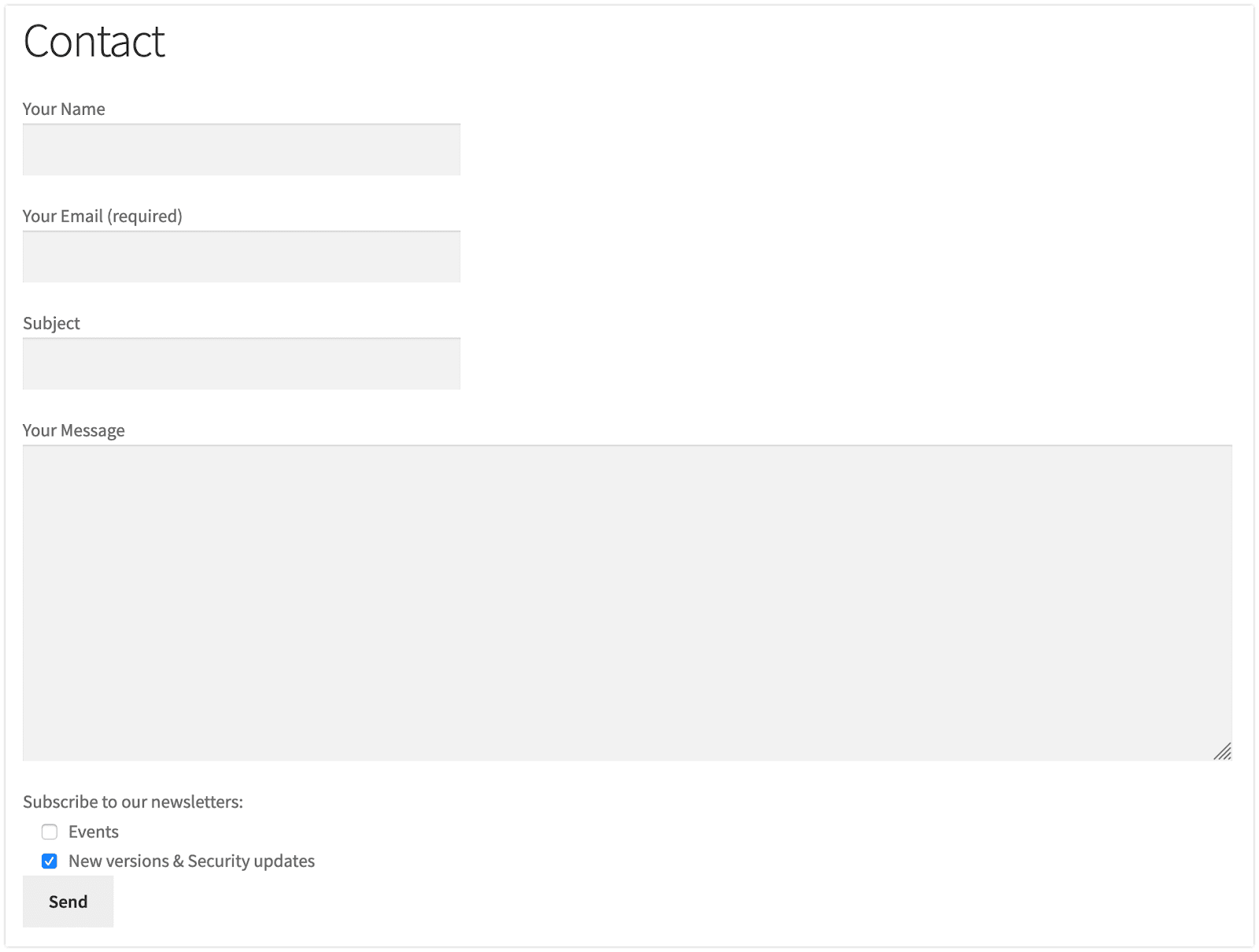
Vous pouvez maintenant aller voir votre formulaire sur le site et essayer de le soumettre pour vous inscrire à vos listes AcyMailing.
Vous pouvez trouver ici notre documentation sur l’intégration entre AcyMailing et Contact Form 7.
C’est tout pour aujourd’hui !
Nous espérons que vous avez passé un bon moment à lire cet article et qu’il vous a été utile !
À lire également : Comment créer une newsletter sur WordPress